1:open codeblocks and click on file and then new then click on project...
2:after clicking project below window will appear.
in this window click on gtk+ project and click on go.
after that a welcome window will appear just click next.
3: now give your project a title and click next.
4:now give the path of gtk. i have gtk in my c drive.(i have renamed the gtk folder to gtk default name of the downloaded folder was too long).click next.
5:in the next window click on finish.
after doing this process a project ill be created and a main.c file will be displayed on your codeblocks.
this main.c file contains a sample program of gtk.(do not close codeblocks IDE).
now designing part comes.
1: open glade interface designer and click on window which you can see in below image.
on clicking window tool you will get a blank grey window as i have in below image.
2:now click on vertical box which is under containers
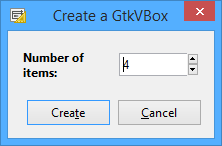
a window will appear like this
3: i have selected 4 . it means i am deviding the window in 4 equal rows.
your window will look like below image of mine.
4: now click on label which you can find in control and display section and then click on the row where you want to place the label.
now divide each rest of the three rows in two parts using horizontal box.
your window will look like below image of mine.
5: now second row which you have divided into two parts. in the left part put a label and change its text to user name which will appear on the label(assuming that you know how to put text on the label).
in right part put a text box.
do same in third row.
in the last row put a button in both left and right part and do what i did. see the image below:
do the same on second button and save the work.
when this button is clicked a signal will be generated.and we have a handler on_button1_clicked.
now your final window should look like the below image of my window
now save this work where your codeblocks project folder is.(save under that folder).
(your glade files and main.c file should be in the same folder).
now your window is ready and now go into codeblocks.
i will write the code and you can copy paste it. :)
to be continued on next post.